SEO講座
内部施策6(アンカーテキスト編)




でも、やってみると意外と効果が期待出来るケロ!

アンカーテキストの役割
アンカーテキストは、検索エンジンや閲覧者に「リンク先のページ内容」を伝えるのが役割です。
アンカー(anchor)は船の錨(いかり)という意味で、リンク設定に使う<a>タグは、このanchorの頭文字です!
<a href=”リンク先のURL”>アンカーテキスト</a>
けっこうやりがちなのが、リンク先の内容が想像できない内容をアンカーテキストの位置に入れてしまうこと。
<a href=”リンク先のURL”>https://exsample.com</a> な感じや、
<a href=”リンク先のURL”>詳しくはこちら</a> みたいなパターンです。
これだと検索エンジンは、リンク先のがどんな内容なのかを認識出来ません> <
リンク先の内容が認識できるアンカーテキストに!
できれば、リンク先の内容が正確に認識出来る具体的な内容でアンカーテキストを設定することをおすすめします。
<a href=”リンク先のURL”>メンズ コートの商品一覧</a>
<a href=”リンク先のURL”>脱毛施術のながれ</a>
上記のように設定すると、検索エンジンも一目でリンク先の内容を理解することが出来ます。
でも、アンカーテキストが検索順位に影響するの?
アンカーテキストが検索順位に影響するの?と思う方も多いと思います。
でも、面白い事例を挙げると、「出口」で検索するとなぜかYahoo!JAPANのサイトが検索結果で1位になっています。(2019年2月現在)
しかし、Yahoo!JAPANは「出口」に関係するサイトじゃないですよね^^;
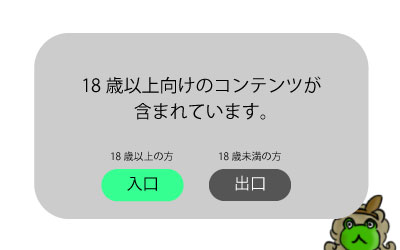
それなのになぜ「出口」で1位表示になるかというと、多くの成人向けサイトで、18歳未満の方を振り分ける際に出口をアンカーテキストに設定して、Yahoo!にリンクが貼られているからです。
↓この感じケロ。

数多くのWebサイトから「出口」のアンカーテキストでYahooにリンクが貼られたため、検索エンジンがYahoo!JAPANは「出口」に関して強いサイトなんだ!と勘違いしてしまったパターンですが、アンカーテキストの有効性を証明する事例にもなりました。
画像でリンクを貼りたい時はどうしたらいいの?
リンクしてもらいやすいように、ボタン画像やバナー等で目立たせたいという方も多いと思います。
その場合は「alt属性」に必ずテキストを入れてください。
テキストと100%同等の力はないかもしれませんが、検索エンジンに内容を伝えることは出来ますので、効果は期待出来ると思います。
「alt」は、検索エンジンに画像の内容を伝えるだけではなく、画像が表示されなかった時に代替手段として、altに入れているテキストを表示してくれます!
代替手段(alternative)の略がaltです^^
また、視覚障害者等が使用する音声読み上げソフト(ブラウザ)でも、altの内容を読みあげてくれるので、altは入れておいた方がGoodです!
※グーグルはユーザーが使いやすいサイトを評価する傾向があるため
画像に入れるaltは、出来るだけ親切かつ簡潔なテキストを推奨しますゞ
<a href=”■■■”><img src=”chest-protector.jpg” alt=”胸用バイクプロテクターの拡大画像はこちら“></a>
画像名も出来るだけ、画像の内容に適したファイル名にした方がいいケロ。
悪い例:img04.jpg
良い例:chest-protector.jpg


こういった細かい部分の積み重ねが、SEOでライバルに勝つ秘訣になるケロ!


