SEO講座
PageSpeed Insightsの使い方



サイトの表示速度は、SEO対策で最も重要なポイントだから、まずは現状を知って改善していくケロ。
サイトの表示速度の重要性
サイトの表示速度が遅いとユーザーが離脱する原因になるため、もし表示速度が遅い場合は改善する必要があります。
特にスマホでは、表示されるまでに3秒以上かかると50%以上のユーザーが離脱してしまうという調査結果があるため、モバイルの表示速度はしっかり意識しましょう。
Googleでのアルゴリズムの中には、ユーザーにストレスを与えるサイトの評価は低くする傾向があるため、表示速度が遅いサイトとそれに該当し検索順位が下がる要因になります。
PageSpeed Insightsとは
PageSpeed Insightsとは、Googleが無料で提供している分析ツールです。
この分析ツールを使って、まずはサイトの現在の表示速度をチェックしましょう。
PageSpeed Insights(ページスピード インサイト)にチェックしたいWebサイトのURLを入力して調べると、ページの表示速度や改善方法がわかります。
PageSpeed Insightsの使い方
それではPageSpeed Insightsの使い方を見ていきましょう。
PageSpeed Insightsにアクセスしてください。

調べたいページのURLを入力して『分析』をクリックしてください。
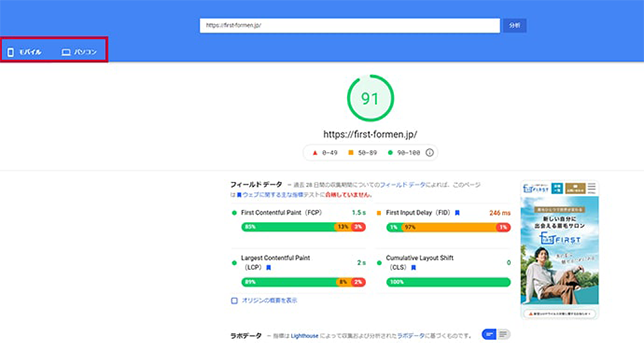
すると、そのページの分析結果が表示されます。

ページ左上のタブから、「モバイル」「パソコン」の分析結果を切り替えられます。
では、分析結果をどう読み解いていくのか見ていきましょう。
スコアについて(100点にした方がいいの?)
スコアは、100点満点で評価されます。
このスコアは、全世界のウェブサイトと比較した評価であり相対的なスコアです。
そのため、この点数が低いからと言ってダメなわけではありません。
100点満点を取得することは実際にはそんなに重要ではありません。
本当に重要なのは、ページの実際の読み込み速度です。
ユーザーは、PageSpeed Insightsの採点が悪いからサイトから離脱するのではなく、サイトの表示速度が遅いから離脱するということを忘れないでください。
サイト訪問者は、ページを出来るだけ早く表示して欲しいだけです。
(スコアなど気にしません)
PageSpeed Insightsでサイトの表示速度を調べる1番の目的は、高得点を獲得することではなくサイト内の問題箇所を見つけること!
それを改善することが、ユーザーにストレスを与えない快適なウェブサイト作りに繋がります。
では、分析結果の見方を簡単に説明していきますゞ
フィールド
ユーザーが体感しているページの速度をスコア化したものです。
各項目の意味は下記の通りです。
画像やテキストが表示されるまでに掛かった時間
② Largest Contentful Paint(LCP)
最も大きな画像等が表示されるまでに掛かった時間
③ First Input Delay(FID)
操作(ナビやリンクをクリック)が行われてから反応が返って来るまでの時間
④ Cumulative Layout Shift(CLS)
ユーザーが意図しないレイアウトのズレや崩れ
※リンクをタップしようとしたら、突然広告が表示されて(リンクが下に追いやられ)広告をタップしてしまった等。
ラボデータ
GoogleのLighthouse(ページのパフォーマンスをチェックするツール)を使用して算出した推定スコアです。
■Speed Index
ページのコンテンツが取り込まれてから表示されるまでの速度
■Largest Contentful Paint(LCP)
■Time to Interactive
ページが完全に操作可能になるのに要する時間
■Total Blocking Time
コンテンツが表示されてから操作可能になるまでの合計時間(ミリ秒)
■Cumulative Layout Shift(CLS)
改善できる項目
改善すれば表示スピードが上がる可能性がある改善策を提示しています。
全部で34項目ありますが、ここではよく出る項目について説明します。
画像のフォーマットや容量を見直してみましょう。
画像の圧縮等を行うことにより、ページの表示速度が上がります。
■オフスクリーン画像の遅延読み込み
画像を一気に表示させることで表示速度が遅くなっている場合は、ユーザーのスクロールに合わせて画像を読み込ませる等して、ページの表示速度を改善してみましょう。
■使用していないJavaScriptの削減
項目をクリックすると、使われていないコードが入っているファイル一覧が出てくるので、使っていないファイルがある場合は削除してみましょう。
■第三者コードの影響を抑えてください
Googleタグマネージャーなどのトラッキングコードによって、ページの表示速度が遅くなっている可能性があります。使っていないコードがあったり、改善できるものがある場合は、この内容を確認して改善してみましょう。


表示速度を下げている原因を改善して、ユーザーが快適に閲覧できるようにするケロよ!

