SEO講座
内部施策3(titleタグ等編)



で、今日のお題は何ですか?
ん、(おでんの季節ですね)


どういった点を気をつければいいんですか?

文字数にも気をつけてね。
titleタグをいい感じに設定しよう!
■titleタグとは?
その名の通り、ページのタイトルを指定するHTMLタグです。
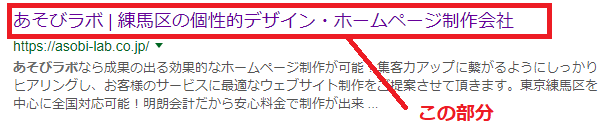
「tiitleタグ」に書いた内容は下記に表示されるため、重要な設定になります。
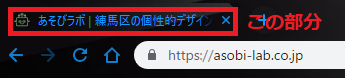
② ブラウザタブの上に表示される
① 検索結果ページ

② ブラウザタブ

■titleタグの重要性と役割
titleタグがなぜ重要なのかと役割を説明します。
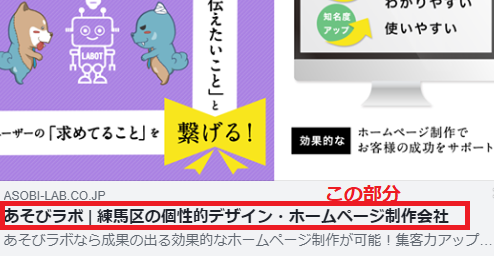
② SNSでシェアされた時にも表示される
まず①の説明。
titleタグはページのタイトルを表すタグなので、検索エンジンがページ内容を判断する大きな指標としています。
そのため、SEO対策として最適なtitleタグを設定する場合は、下記を意識してタイトルを設定してください。
・文字数は26~28文字前後にする。
※2020年10月現在の文字数。
PCだと26~32文字までしか表示されなくなりました。
しかーーーーーし!!
ページの内容とかけ離れたタイトルを設定している場合には、ペナルティーを受けることもあるので気をつけてください。
Googlebotを甘く見たらいけないよ!
最近は、ちゃんと文脈等まで読んできます。
②番の説明
Facebook等のSNSでシェアしてもらった場合、概ねtitleタグの内容が表示されます。
せっかく拡散してもらえるんだから、サイトの内容を簡潔に伝えられるタイトルにしましょう。
<Facebookでのシェア例>

SEO対策のためのタイトルの書き方
気をつけることは主に下記になります。そんなに難しくないので取り組みやすいけど、影響力は強いので、上手く設定して頂けると嬉しいです。
② titleタグに入れるキーワードは1つに絞る。
③ 検索順位を上げたいキーワードは、titleタグの最初の方に入れる。
④ ページごとにオリジナルのtitleタグを設定する。
⑤ そのサイトを見てみたくなるようなタイトルをつける!
① ページの内容を簡潔に表すタイトルにする。
検索ロボットだけでなく、検索結果を見てくれた人のためにも、パッと見ただけでどんなサイトやページなのかが分かるタイトルにしよう!
文字数は30文字前後がベスト。
なぜかというと、検索エンジンの検索結果に表示されるのが30文字前後だからです。
頑張って長~いタイトルを付けても「長いタイトル…」みたいに「…」というふうになり、その部分は見えなくなります> <
※2020年10月時点では、PCだと26~32文字までしか表示されなくなりました。
② titleタグに入れるキーワードは1つに絞る。
いろんなキーワードで上位に上がりたいと欲張ると、「何が言いたいの?」みたいに検索エンジンに思われてしまい、結局はどのキーワードでも順位を上げることが出来なくなってしまいますT T
そのため、titleタグに入れるキーワードは1つに絞りましょう!
③ 検索順位を上げたいキーワードは、titleタグの最初の方に入れる。
タイトルの初めの方にあるキーワードの方が重要性が高いと判断されるのか、後ろの方に入れるより前にあるキーワードの方が強くなるようです。
実例を上げると
「あそびラボ」で上位を狙いたい場合は、
あそびラボ | 池袋エリアの個性的ホームページ制作会社
「練馬区 ホームページ制作」で上位を狙いたい場合は、
練馬区のホームページ制作会社 あそびラボ
みたいな感じにするってことです。
④ ページごとにオリジナルのtitleタグを設定する。
サイトのページごとに固有のタイトルを付けると、各ページの違いを検索ロボットが認識しやすくなります。
全部にオリジナルタイトルを付ける必要はないので、
料金について | 池袋エリアの個性的ホームページ制作会社【あそびラボ】
みたいに、トップページのタイトルの前に、そのページを一言で表すタイトルを入れて上げればO.Kです。
⑤ そのサイトを見たくなるようなタイトルをつける!
これは、検索結果に表示された時に、サイトへ訪れてくれる人を増やす手段になります。
「このサイト面白そう!」とか「これが知りたかった」等をアピール出来るタイトルだとサイトへの訪問者が増えるため、ぜひ良いタイトルを付けてください。
検索で上位に上がっても、自分のサイトに来てもらえないと何の意味もないので、検索順位を上げるのをゴールにしないで下さいね。
そこからがスタートになります!

説明を聞くと「titleタグ」ってすごく大切ですね。

あと、一度つけたタイトルは一生付き合うくらいの気持ちで考えてね。
頻繁に変えると順位が落ちたりもするケロ。

店名とかに置き換えてみると、「かえるラーメン」って店が「どんぐりラーメン」みたいに変わると混乱しますもんね。

君は本当に良い生徒ケロ。
次回は、これまた重要な「h1タグ」を説明します~。

