WEB講座
余白指定がすごく便利な「gap」プロパティ


今回は、ひさしぶりにコーディングの話じゃ。

最近はWeb全体のお話が多かったので珍しいですね。

記事を書いてる人が、実務を全くしなくなったというのもあるからのぅ^^;
あいつは、知識はあるがスキルがないんじゃ。
あいつは、知識はあるがスキルがないんじゃ。

では、ひさしぶりのコーディングのお話、よろしくお願いします!
gapで何が出来るの?
余白といえばmarginやpaddingですが、gap(CSSのプロパティ)でも余白がとれます。
※ただしdisplay: flex;かdisplay: grid;を指定している場合のみ
メディア型やカード型のレイアウトとかで使うと、めちゃくちゃ便利です!
使い方
HTML
<ul class=”hoge_list”>
<li class=”hoge_item”>gap便利だよ</li>
<li class=”hoge_item”>gap便利だよ</li>
<li class=”hoge_item”>gap便利だよ</li>
<li class=”hoge_item”>gap便利だよ</li>
<li class=”hoge_item”>gap便利だよ</li>
<li class=”hoge_item”>gap便利だよ</li>
</ul>
<li class=”hoge_item”>gap便利だよ</li>
<li class=”hoge_item”>gap便利だよ</li>
<li class=”hoge_item”>gap便利だよ</li>
<li class=”hoge_item”>gap便利だよ</li>
<li class=”hoge_item”>gap便利だよ</li>
<li class=”hoge_item”>gap便利だよ</li>
</ul>
CSS
※インナー幅 1024px
.hoge_list {
display: flex;
flex-wrap: wrap;
gap: 24px 32px;
}
.hoge_item {
width: 320px;
background: #ccc;
padding: 50px 20px;
text-align: center;
}
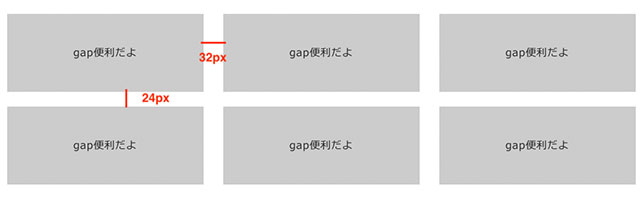
結果

gap: 行間(row-gap) 列間(column-gap);
※片方しか指定してないときは空いている部分の余白を取ってくれる。
※片方しか指定してないときは空いている部分の余白を取ってくれる。
これでnth-childとかlast-childなども使用しなくていいし、記述も減らせます!
gapの利点
gapを使ったレイアウトを紹介しましたが、gapで要素間の余白をつくるメリットは下記です。
marginの相殺を考えなくていい
margin同士が隣接した場合「marginの相殺」という挙動があります。
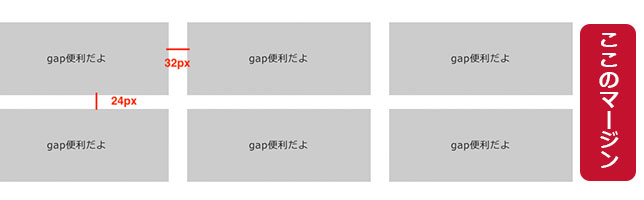
意図しないmarginの相殺(カードを3つ並べた際の右端のmargin)や、二重にマージンがついてしまうといった問題を考えなくてよくなります。
↓ここのマージンを相殺したり等を考えなくてよくなります!

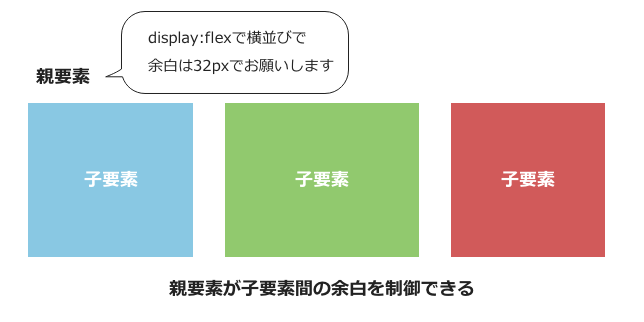
親要素が子要素間の余白を制御できる
marginによる余白の制御と比べて、子要素間の余白の制御をFlexboxなどを使ってレイアウトを行っている親要素が制御できる点です。

配置された子要素側は、marginなどの他要素のレイアウトに影響を与えるプロパティを持つ必要がなく、自身のレイアウトに専念するだけでよくなります。
この辺りの説明はちょっと難しいので、へっぽこではないサイトで調べてください> <

最後の説明がかなりへっぽこでしたが、確かに便利ですね^^;

CSSの重複や記述ミスも無くなるので、ぜひ一度作ってみて欲しいプロパティなのじゃ。
ホームページ制作のご相談はこちら WEB講座一覧

