WEB講座
CSSで円錐グラデーションを作る


グラデーションはいつも画像で作っているんですが、CSSでいろいろ出来るんでしょうか?

CSSで出来ることを画像で入れていてはSEO的にも勿体ないぞよ。
では今回は、CSSでいろいろなグラデーションを作る方法を紹介していくぞよ。
では今回は、CSSでいろいろなグラデーションを作る方法を紹介していくぞよ。
CSSグラデーションの種類
CSSグラデーションは、主に下記3種類があります。
線形グラデーション:linear-gradient()
円形グラデーション:radial-gradient()
円錐グラデーション:conic-gradient()
今回は簡単な3つの違いと、円錐グラデーションについて説明していきます。
円形グラデーション:radial-gradient()
円錐グラデーション:conic-gradient()
3種類のグラデーションの違い
CSSでグラデーションをかけるときには、backgroundプロパティに対して指定をします。
色の変化が線形か円形か、円錐かで書き方が変わります。
線形グラデーション

線上にグラデーションになっています。
CSSの表記は
background:linear-gradient(#374CFA,#A7FFEB);
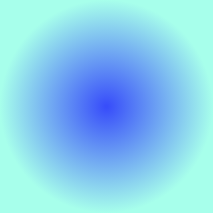
円形グラデーション

円状にグラデーションになっています。
CSSの表記は
background:radial-gradient(#374CFA,#A7FFEB);
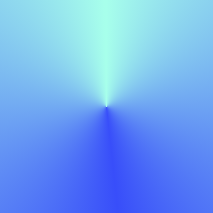
円錐グラデーション

円の中心点から回転しながら色を変化させる扇型の円錐曲線グラデーションです。
CSSの表記は
background:conic-gradient(#374CFA,#A7FFEB);
円錐グラデーションについて
円錐グラデーションとは
指定した中心点を軸にグラデーションにしていく方法です。
円錐グラデーションのカラーストップの位置は%や角度で指定します。
0%(0°)は円錐グラデーションの頂点を指し、値は時計回りに増加します。
円錐グラデーションは、中心位置だけでなく開始角度も指定できます。
これらの値を省略すると、角度はデフォルトの0°、位置はデフォルトの中心から開始します。
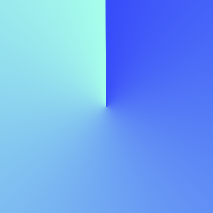
360°の色と0°の色を別の色にすると、左の画像のように急に色が変わって見えますが、
開始点と修了点の色を同じ色にすることで右の画像のような自然なグラデーションを作ることができます。
円錐グラデーションを利用して円グラフを作ろう
グラデーションの各色に開始角度と修了角度を設定することで、円グラフを作成できます。
次の色の開始角度の位置を前の色の終了角度の値以下にすることで、色の変化が際立ち、はっきり分けて表示できます。
↓実際に書いたCSSと円グラフです。
See the Pen graph by asobi-lab (@asobi-lab) on CodePen.
他にも、ボーダーに円錐グラデーションを使用することにより、きれいな装飾にもなるので、ぜひ使ってみてください。

おぉ~、CSSでこんなにいろいろ出来るんですね~^^

CSSでいろいろ出来るようになると、Web制作がどんどん楽しくなるぞよ。

さっそくいろいろ自分のサイトで試してみます~!
ホームページ制作のご相談はこちら WEB講座一覧