WEB講座
OGP設定の概要・設定方法をご紹介!




やり方を教えてください~。

OGP設定とは?
OGP(Open Graph Protcol)設定とは、TwitterやLINE、FacebookなどのSNSでシェアした際に、Webページのtitleやdescription、イメージ画像、URL含めた詳細情報を正しく伝えるための設定です。
OGPをきちんと設定することにより、SNS等でシェアされた時にユーザーへの訴求力が高まります。
OGPを設定していない場合は、SNS側で自動的に抽出した内容が表示されるため、意図していない画像や情報が表示されるおそれがあります。
OGPを適切に設定するのはサイト運営には欠かせない要素になるため、できるだけ設定しておきましょう。
OGPの設定方法
OGP設定の記述例ですが、下記のようになります。
<meta property=”og:description” content=”ページの説明文” />
<meta property=”og:type” content=”ページの種類” />
<meta property=”og:url” content=”ページのURL” />
<meta property=”og:image” content=”サムネイル画像のURL” />
<meta property=”og:site_name” content=”サイト名” />
OGP設定の確認方法
OGP設定は、設定してから反映されるまでに少し時間が掛かります。
また、各SNSにリンクを貼って確認する方法だと手間がかかるため、OGP設定の確認ツールを使うと便利です!
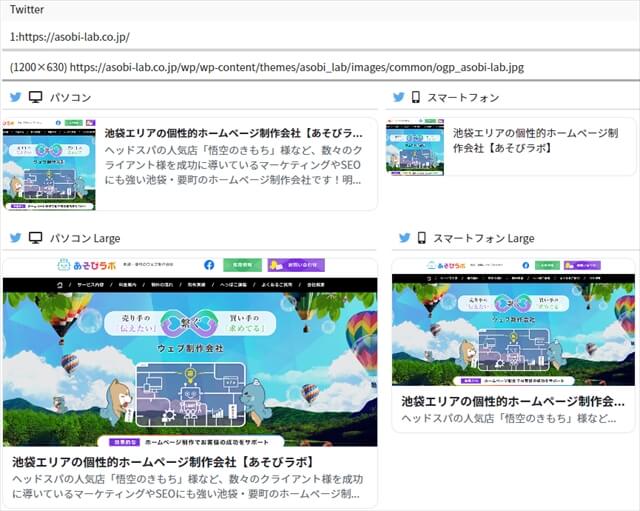
確認ツールは、シェアデバッカー、Card validator、OGP画像シミュレーター等いろいろありますが、ラッコさんのツールが使いやすいと思います。
下記の感じで、各SNSで表示されるイメージを確認できます。

設定方法の種類
OGP設定では、下記の2つの設定ができます。
①全ページを同じ内容で設定
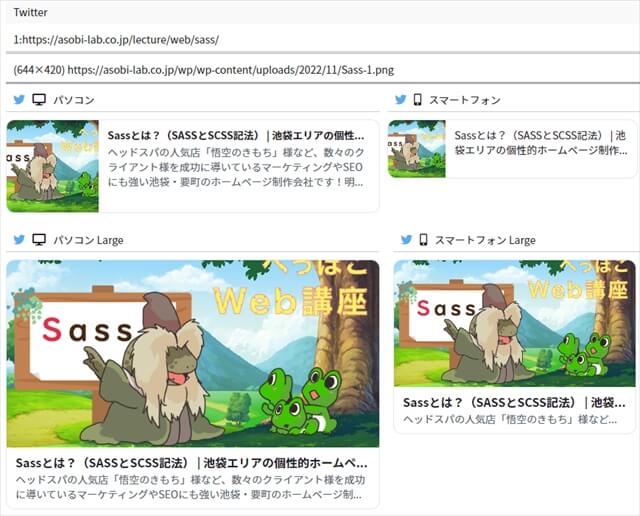
②ページによって表示させる内容を変更する設定
あそびラボのサイトでは、トップページや料金ページなどは同じ画像を表示するように設定していますが、「へっぽこWEB講座」などの記事ページは、記事ページの1枚目の画像を表示するように設定しています。
↓へっぽこWEB講座をSNSでシェアした時のイメージ

SNSを活用している企業にとっては、必須設定と言ってもいいほど重要な設定になります。
そんなに難しい設定ではないため、ぜひ設定してみてくださいね。
因みに「site_name」の設定は、2022年からスマホでのGoogle検索結果に表示されるようになった、下記の箇所にも影響があります。
※site_nameで任意のテキストを表示できない場合、構造化データを追加して設定する方法もあります。

site_nameで設定した内容、またはGoogleの判断によって、店舗名やサービス名を表示するようになっています。
OGP画像とは?設定方法からデザインのコツ・成功事例まで解説


ホームページ制作のご相談はこちら WEB講座一覧

