WEB講座
Sassとは?(SASSとSCSS記法)



使えるようになれば、ウェブサイトの保守作業はやりやすくなるぞよ。

よろしくお願いします~。
Sassとは?
Sassとは、簡単にいうとCSSの機能を拡張した高機能版CSSで、CSSのメンテナンス性や作業効率を上げるためにSassは開発されました。
- Sass開発の目的
- ■CSSコーディングの作業効率化
■CSSのメンテナンス・保守性の向上
「Sass」を実務で使うにあたってはまだ問題もありますが、広く受け入れられつつあり、ウェブ制作会社によっては実際のコーディング作業で重宝されています。
sassファイルとscssファイルの違い
Sassの拡張子は、実は下記の2つがありますが、主流は「scss」になっています。
② scss(後から作られたSCSS記法)
Sassなら拡張子も「sass」の方がわかりやすいのに、なぜ「scss」の方が主流になっているのでしょうか?
理由は、この2つの記法には大きな違いがあるからです。
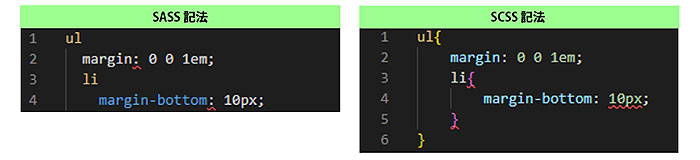
- SASS記法
- セレクタ後の{~}(波括弧)の代わりにインデントで書き、値の後ろの;(セミコロン)を省略できる簡素化された記法。
→ 通常のCSSとは互換性がなく書式が異なっている。
→ これがネックになり普及しなかった。
- SCSS記法
- CSSとの互換性を高めるために作られた。
下記のように「SASS記法」は、かなり簡素化されています。

しかし、CSSと互換性がなくインデントの深さなど細かい書式が決まっていて、CSSの書式で書くとエラーになってしまいます。
SCSS記法では「ネスト(入れ子)」という機能を使って記述するため書式が異なる点もありますが、CSSと互換性があるため、CSSと同じ書式で書いても大丈夫です。
そのため、SCSS記述の方が主流になりました。
Sassを使うメリット
1.記述の簡略化ができる
CSSではそれぞれのセレクタが独立して記述されていますが、Sassではネスト(入れ子)を使い小要素を{}で囲うことで、スタイルをまとめて設定することが可能です。
#ID名 {
2.変数を利用できる
CSSでは変数は使えませんが、Sassは変数を使って同じ値を使い回せるのが特徴です!
3.四則演算が可能
Sassでは、四則演算の利用が可能です。
widthやfont-sizeなどの値を計算で求めることが出来るため、変数と組み合わせることで便利に運用することが出来ます。
4.ファイルを分割して書くことができる
コンポーネント毎にSassファイルを分けて記述し、1つのCSSファイルとしてまとめることができます。
5.CSSファイルを圧縮できる
SassファイルをCSSにコンパイルする際、圧縮された状態にすることができます。
Sassを使っている時は可読性を重視して作業、コンパイルしたCSSは圧縮して軽量化することが可能です。
具体的な例
業務の効率化
画像を任意のサイズで表示させたい場合や、3点リーダー(・・・)などはwordpressの関数を使わず、sassでは(通常は何行も書かなきゃいけないことが)1つ関数を作って、値だけ変更したり1行追加するだけで実装できます。
cssなので処理自体も軽く、入れ子なので詳細度などのミスも少なくなります。
保守性
変数にcssのスタイルを格納できるので、下記のように保守業務が簡単になります。
・クライアントから「青色メインで」との依頼で青メインで作る。
・完成後に「やっぱり赤メイン」がいいと言われる。
cssで書いている場合は、全ての記述をColor:blue;→color:red;にしなければいけないが、Sassの場合は変数にcssのスタイルを入れるのことができるので、下記の記述だけで一瞬で終わります。
color:$color;
↓
$color : rgb(255,0,0);(赤)
color:$color;
ループ処理
ループ処理も書けるので、javascriptで書くことがscssで書くことできるため、サイトの処理速度も上がる可能性があります。
Sassを使ってみよう
ここからは実際にSassを使用するために必要な知識を教えていきます。
Sassのコンパイル方法(CUIとGUI)
SassはCSSと違って、そのままではブラウザが理解出来ないので、コンパイル(変換)する必要があります。
- コンパイルとは?
- 人間の言語で書いたプログラムの元ネタを、コンピュータがわかる言葉に翻訳する作業です。
その場合CUIかGUI、どちらかの手段を使うことになります。
CUI(キャラクターユーザーインターフェース)
キャラクターとはテキスト(文字)のことです。
ユーザーが「コンピューターにテキストで指示を出すこと」で、Windowsの場合は「コマンドプロンプト」で操作することを指します。
※Macの場合は「ターミナル」
↓マウスがなかった時代のPCのように、コマンドでPCに指示を出すことです。

GUI(グラフィカルユーザーインターフェース)
グラフィカルとは、画像や図のことです。
ユーザーが視覚的にコンピューターに指示を出す接点のことで、マウスを使ってカーソルを動かしたり、ドラッグ&ドロップでフォルダを移動させたりといった、視覚的に動きがわかるような操作はすべてGUIということなります。
最近のPCの操作方法なので、この方が馴染みが深いですよね。
Sassを導入する方法
Sassを利用するには、RubyとSassをインストールする必要があります。
今回は、初心者でも簡単にSassが使えるようになる方法をご紹介します。
※Macの場合、Rubyは元々インストールされているため、Windowsのみインストールが必要。
prepros(プリプロス)
preorosは、簡単にSassのコンパイルが出来るGUIツールです。
使い方は簡単で、preprosをインストールしたらSassに含んだファイル一式をツールにドラッグするだけです。
あとはコードを保存した際に、自動でCSSをコンパイルしてくれます。
有料ツールですが、無料で使い続けることも出来ます。
VScode拡張機能
テキストエディタのVSコード(Visual Studio Code)の機能拡張「DartJS Sass Compiler and Sass Watcher」でもSassを使えます。
インストールするだけで、Sassが使える環境が構築されるので簡単です。
gulpとgulp-sass
gulpとは、タスクランナーと呼ばれるツールの一つで、さまざまな処理を自動で行ってくれます。
Sassのコンパイルも処理の1つとして指定できます。
使い勝手が非常にいいため、gulp(ガルプ)を使っている方が、比較的多い傾向があると思います。


機会があれば、具体例も紹介して説明しようかのぅ。

よろしくお願いします~。
ホームページ制作のご相談はこちら WEB講座一覧

