WEB講座
CSSを学ぼう(文字を装飾する)


今回は文字を装飾する方法じゃ!

だんだんと難しくなってきましたね。

順を追ってゆっくりと理解していけば大丈夫じゃ。
CSSで文字のサイズを変更する
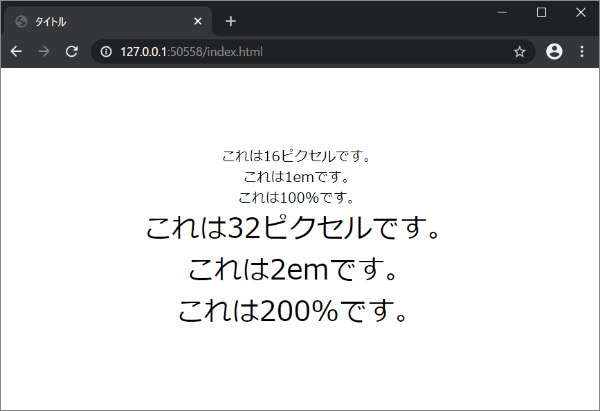
CSSで文字のサイズを指定したい場合は、font-sizeプロパティを使います。
指定する値の書き方については様々ありますが、基本的には下記の3つを抑えておけば大丈夫です。
・ピクセル単位 (px)
・em単位 (em)
・パーセンテージ (%)
ピクセル単位は直感的に数値の指定をすればOKです。
em単位とパーセンテージについては、ある基準値に対する相対的な大きさになるので注意が必要です。
ここでは1em=100%=16px(ブラウザのデフォルトサイズ)として解説します。
よく分からなければ、基本的にピクセル単位でOKです。
p {
font-size:16px;
}
■記述例(em単位の場合)
p {
font-size:1em;
}
■記述例(パーセンテージの場合)
p {
font-size:100%;
}
上記の記述例のようにCSSを書くと、文字のサイズを変更することができます。

たったこれだけの記述で文字のサイズを指定することが出来るので、簡単です!
文字の色を変えたい場合
文字の色を黒ではなく、違う色にしたい場合もあると思います。
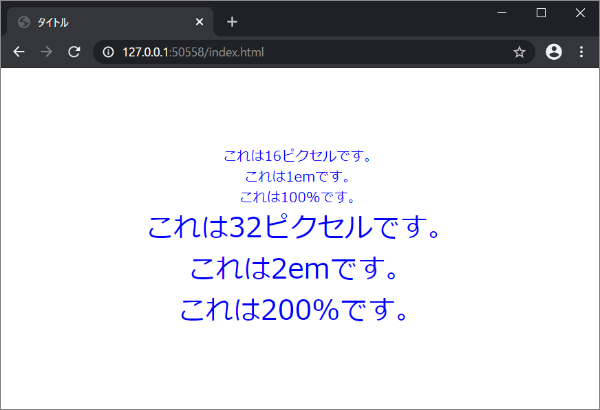
その場合はcolorプロパティを使って指定します。
値はカラーコード(#000000等)やカラーネーム(blue等)で指定します。
前回(講座6)背景の色を変えた時とほぼ同じなので簡単ですね!
#0000ff (青色)
blue (青色)
p {
color:#0000ff;
}
■記述例(カラーネームの場合)
p {
color:blue;
}
上記の記述例のようにCSSを書くと、文字の色を指定することができます。

文字色を指定する際には、背景色と同化して文字が読みづらくなったりすることが無いよう気を付けましょう。
また、他のプロパティとして文字の太さや文字のスタイルを指定するものがあります。
初めのうちはあまり気にしなくても良いですが、今後のデザインの幅を広くするために知っておきましょう。
フォントの太さを指定します。
数値で指定する場合と、キーワードで指定する場合があります。
数値で指定する場合は、100~900の間で100刻みで指定します。
数値が小さくなるほど細く、大きくなるほど太くなります。標準の太さは400です。
キーワードで指定する場合はnormal、bold、lighter、bolderの中から指定します。
boldと数値の700は同じ太さです。
・font-style
フォントのスタイルを指定する際に使用します。
指定できる値は、normal、italic、obliqueです。
p {
font-weight:700;
}
p {
font-weight:bold;
}
■記述例(font-styleの場合)
文字をイタリック体や斜体にすることができます。
p {
font-style:italic;
}
p {
font-style:oblique;
}
それでは長くなりましたが、今回はこの辺で一区切りつけたいと思います。
今回学習した文字の装飾と、前回習った背景の指定を組み合わせると様々なデザインに挑戦できると思います。
少しずつですがサイト制作にまた一歩近づけたのではないでしょうか。
是非遊び感覚で色々試して、あなただけのオリジナルサイトを制作してみてください。


難しそうに見えても丁寧に順を追っていけば、
なんてことないのじゃ。

この調子で次も頑張ります。
ホームページ制作のご相談はこちら WEB講座一覧

