WEB講座
サイトを作ってみよう!(基礎編)




今まで習ったことをおさらいしつつ、新しいことも学習していくぞよ。


準備するもの
・style.css
・imagesフォルダ
・cssフォルダ
まずは、メモ帳でもなんでも良いのでテキストファイルを新規作成し、
名前を付けて保存から「index.html」と「style.css」という2つのテキストファイルを作成します。
(拡張子に注意!)
次に、imagesフォルダとcssフォルダを新規作成します。
ここで「style.css」はcssフォルダの中に入れておきましょう。
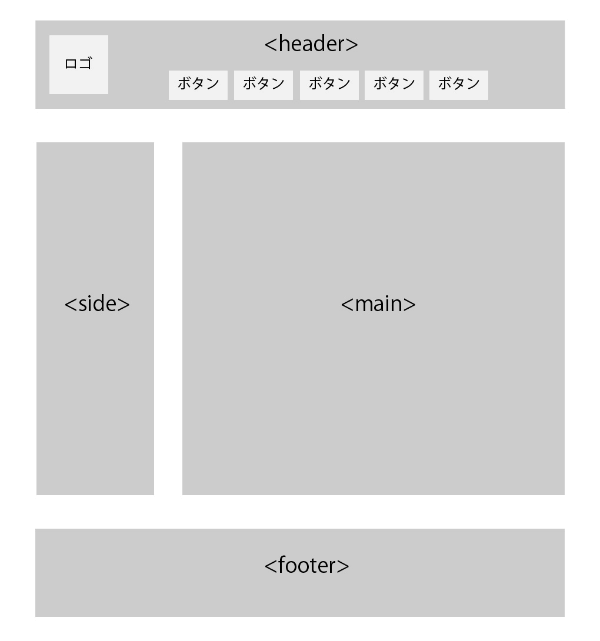
Webサイトの基本は「要素」の配置
 Webサイトというのは箱(要素)の中に箱(要素)を入れていく、
Webサイトというのは箱(要素)の中に箱(要素)を入れていく、
いわばマトリョーシカのような階層構造になっております。
その箱を作る基本的なHTMLタグが<div>と言われる物です。
<div>で箱を作りその中に文字や写真を入れ、最終的な配置を調整していきます。
因みに今まで学習してきた<p>タグや<img>タグも、実は入れ物の箱なのです。
文字を入れる箱「<p>タグ」、画像を入れる箱「<img>タグ」と、ざっくりイメージして貰えれば大丈夫です。
HTML
(index.htmlに下記ソースコードをコピペでOKです。)
<html lang=”ja”>
<head>
<meta charset=”utf-8″>
<title>タイトル</title>
<link href=”css/style.css” rel=”stylesheet”>
</head>
<body>
<div>
<h1>へっぽこweb講座</h1>
</div>
<div>
<h2>サイトを作ってみよう!(超基礎編)</h2>
</div>
<div>
<p>ここに文字を入れたり画像を入れたりしてサイトは出来上がっていきます。</p>
</div>
</body>
</html>
CSS
(style.cssに下記ソースコードをコピペでOKです。)
* {margin:0; padding:0; box-sizing:border-box;}
div {
width: 100%;
background-color: blue;
}
h1 {
color: white;
font-size: 24px;
}
h2 {
color: white;
font-size: 24px;
}
p {
color: white;
font-size: 16px;
}
コピペが出来たら一度保存して、「index.html」をブラウザで立ち上げてみましょう!

こんな感じで表示されるかと思います。
ウェブサイトと呼ぶにはまだまだ物足りませんが、今まで学習してきた事を組み合わせると、ここまで作れるようになります!
あとは文字の色や背景を変えてみたり、いろいろと試して遊んでみてください。
実際にソースコードを書いて、どう表示されるのかを遊びながら確認していくのが上達への近道です!
次回は要素にclassを付けたりmarginやpaddingを使って装飾の幅を広げていきますゞ

難しい文字の羅列ばかりだ~。


まずは習ったことを完璧にできるよう頑張ります!
ホームページ制作のご相談はこちら WEB講座一覧

