WEB講座
リセットcssについて


何か原因ってあるんでしょうか?

各ブラウザのデフォルト設定のcssをリセットしてしまえば、ブラウザごとに表示がおかしくなるのは防げるんじゃ。
リセットcssとは
リセットcssとは、ブラウザごとの表示の違いをリセットしてくれるファイルです。
ブラウザには、ChromeやFirefox、Edge、Safariなど様々な種類があり、各ブラウザごとに固有のcssを持っています。
しかし、ブラウザの違いを意識せずにサイトを作ると、意図しない表示になってしまいます。
そういった違いを打ち消してくれるのがリセットcssです。
具体例
下記の具体例を、わかりやすく説明させて頂きます!
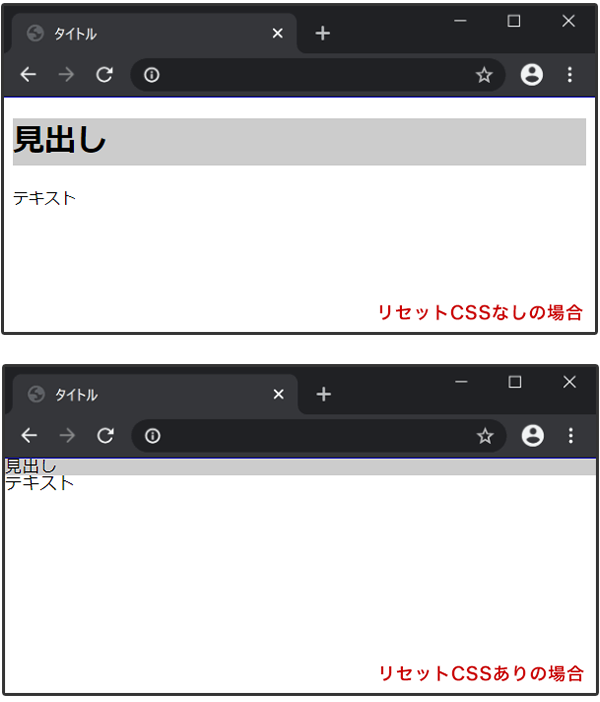
・リセットCSSありの場合
※わかりやすいように見出しには背景色をつけています。実行環境はGoogle Chrome。

比較をしてみると、リセットcssなしの画像はブラウザの上下左右に隙間が空いています。
また、見出しには上下余白がありフォントも大きく太くなっています。
これは、各ブラウザ固有のcssのmarginやpadding、font-size等によるものです。
こういった、本来意図していない表示を防ぐためにリセットcssを使います。
リセットcssの種類
リセットcssには、いくつか種類があります。
marginやpaddingなどを0にします。
font-sizeも全て統一されます。
余計なスタイリングが付かないので管理がしやすい反面、自分でスタイルを当てないといけないので手間がかかります。
destyle.css、HTML5 Doctor Reset CSSなど
■デフォルトのスタイルが当てられているタイプ
marginやpaddingなどを0にしますが、font-sizeなどはある程度スタイルが整えられています。
A Modern CSS Reset、CSS Remedy、normalize.cssなど
使い方
ネットで検索して、好みのリセットcssをダウンロードします。
(「リセットcss」で検索してみると、いろいろあるよ!)
headにスタイルを読み込みます。
複数cssがある場合、一番最初に読み込みましょう。
<head>
~
<title>へっぽこWeb講座</title>
<link type=”text/css” media=”all” href=”destyle.css” rel=”stylesheet”>
↑リセットcss
<link type=”text/css” media=”all” href=”style.css” rel=”stylesheet”>
↑独自のcss
</head>
これでブラウザ固有のcssをリセットしてくれたので、独自のcssで楽にスタイリングできます。
リセットcssは公開されているものをそのまま読み込むのも問題ありませんが、慣れてきたら使いやすいようにカスタマイズしていくと、作業をさらに効率的に行う事ができます。
色々なリセットcssがありますが、好みのものを選び(内容を見て要るもの要らないものを削っていくのもおすすめです。

予めリセットしておけば、ブラウザによって
意図しないデザインになるのを防げるんですね。
さっそく設定します。

その後の作業が楽になるので、出来るだけ早めの設定が
オススメじゃ。
ホームページ制作のご相談はこちら WEB講座一覧

