WEB講座
CSSで多角形を作る!「clip-path」プロパティについて


今日はいつもより少し専門的な話をしていくぞよ。

CSSで多角形も作れるんですね!
しかも記述が少なくていいなら、やってみたいです。
しかも記述が少なくていいなら、やってみたいです。

ただ形を作れるだけでなく、塗りをグラデーションにも出来るのでオススメの記述方法じゃよ。
clip-pathとは?
「clip-path」とは、指定した要素を切り抜いて表示できるCSSプロパティです。
inset()、circle()、path()など、様々な関数を入れて使用することができるのですが、今回は、polygon()を使用して多角形を作る方法を解説します。
座標を指定する
角のポイントをx座標,y座標で指定します。
xとyのセット数が角の数です。
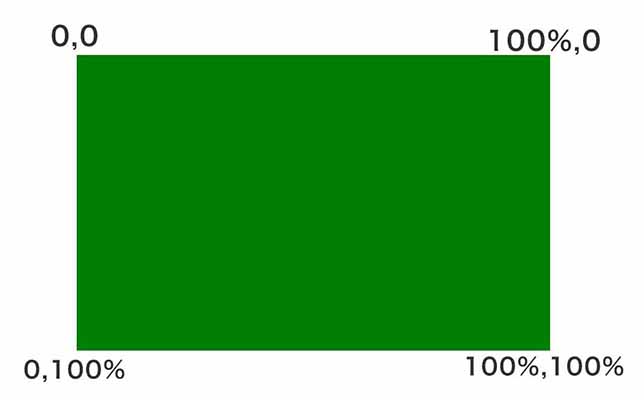
以下は、そのセットが4つあるので四角形となります。
clip-path: polygon(x y, x y, x y, x y);
このxとyに数値を入れると、このような表示になります。
<div class=”shikaku”>
</div>
</div>
.shikaku{
background: green;
clip-path: polygon(0 0, 100% 0, 100% 100%, 0 100%);
}
background: green;
clip-path: polygon(0 0, 100% 0, 100% 100%, 0 100%);
}

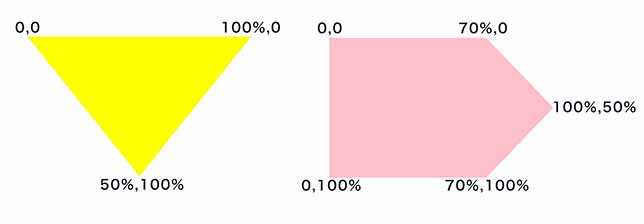
三角形や五角形の場合
<div class=”sankaku”>
</div>
<div class=”gokaku”>
</div>
</div>
<div class=”gokaku”>
</div>
.sankaku{
background: yellow;
clip-path: polygon(0 0, 100% 0, 50% 100%);
}
.gokaku{
background: pink;
clip-path: polygon(0 0,70% 0,100% 50%,70% 100%,0 100%);
}
background: yellow;
clip-path: polygon(0 0, 100% 0, 50% 100%);
}
.gokaku{
background: pink;
clip-path: polygon(0 0,70% 0,100% 50%,70% 100%,0 100%);
}

メリット
デザインにもよりますが、疑似要素でborderプロパティ等を使用して多角形を再現していた場合は、clip-pathを使い記述を減らすことが出来るのが魅力です!
背景色にグラデーションを入れることも出来るので、これまで画像を使っていたという方にもオススメです。
また、IE以外のブラウザに対応しているので、SafariやFireFoxだけ使えない!ということもないので安心です。

思っていた以上に簡単ですね!

簡単かつ、かなり使える記述方法なので、皆にも試してもらいたいのじゃ。
ホームページ制作のご相談はこちら WEB講座一覧

