WEB講座
「Noto Sans JP」のおすすめの設定方法をご紹介!




Google Fontsの使い方
Google Fontsを使う方法として主に下記2種類があげられます。
①CDNで読み込む
②サーバーにフォントファイルをアップロードし、そこから読み込む
(セルフホスティング)
この2つの方法のうち①のCDNで読み込む方法では、サイトの読み込み速度が遅くなり「PageSpeed Insights」のスコアが下がってしまいます。
②ではスコアへの影響が少ないため、Google Fontsは②のセルフホスティングで読み込むのがおすすめです。
セルフホスティングでの読み込み方法
セルフホスティングでの読み込み方法について、詳しく説明していきます。
1.Google Fontsから「Noto Sans Jp」をダウンロード
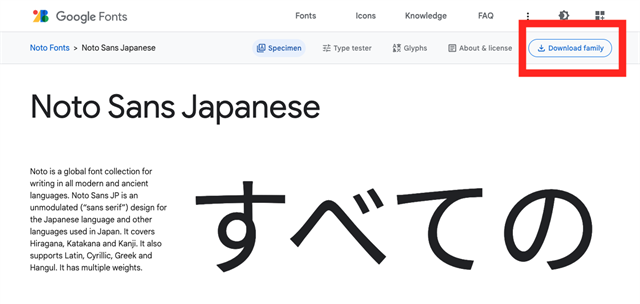
①Google Fontsの「Noto Sans Jp」ダウンロードページにアクセスします。
Noto Sans Jpのダウンロードページ▶
②画面右上あたりの「Download family」を押下します。

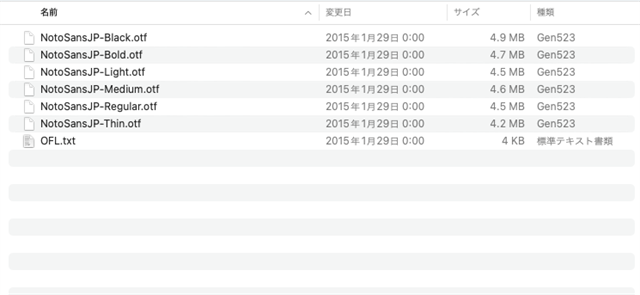
③ダウンロードしたZIPファイルを解凍し、中身を確認します。

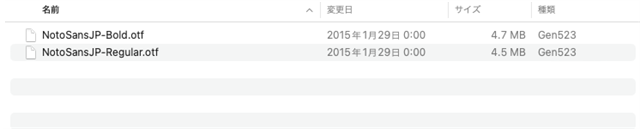
④必要なもの以外は削除します。
(ここでは、RegularとBoldのみ残します)

これで、NotoSansJPのフォントファイルの用意が完了です!
2.ファイルの軽量化(サブセット化)
手順1でダウンロードしたファイルは、サイズがどれも4MB以上と非常に大きいです。
これは、下記文字列を全て含んでいるためです。
・JIS第2水準漢字
・ひらがな
・カタカナ
・全角英数字
・半角英数字
・記号
そこで、ダウンロードする文字列の種類を限定し、サイズを小さくすることにします。(サブセット化)
JIS第1水準漢字とJIS第2水準漢字ではなく、常用漢字*をダウンロードすることにします。
サブセット化で、下記状態にします。
・ひらがな
・カタカナ
・全角英数字
・半角英数字
・記号
サブセット化を行うため、下記から「サブセットフォントメーカー」をダウンロードしてください。
サブセットフォントメーカーのダウンロード▶
ダウンロードしたサブセットフォントメーカーを開きます。

下記で設定します。
作成後フォントファイル・・・任意のパス(ファイル名は変換前ファイルと同じにしてください)
フォントに格納する文字・・・常用漢字、ひらがな、カタカナ、全角英数字、半角英数字、記号の文字列を指定
設定後、作成開始を押下するとサブセット化されたフォントファイルが作成されます。
これを手順1で用意したフォントファイルの数だけ実行します。
3.フォントファイルの形式変換
2で作成したフォントファイルをWebサーバー上で使用するために「otf」形式から「woff」形式に変換する必要があります。
そのため、WOFFコンバータでファイル形式を変換します。
下記からWOFFコンバータをダウンロードしてください。
WOFFコンバータのダウンロード▶
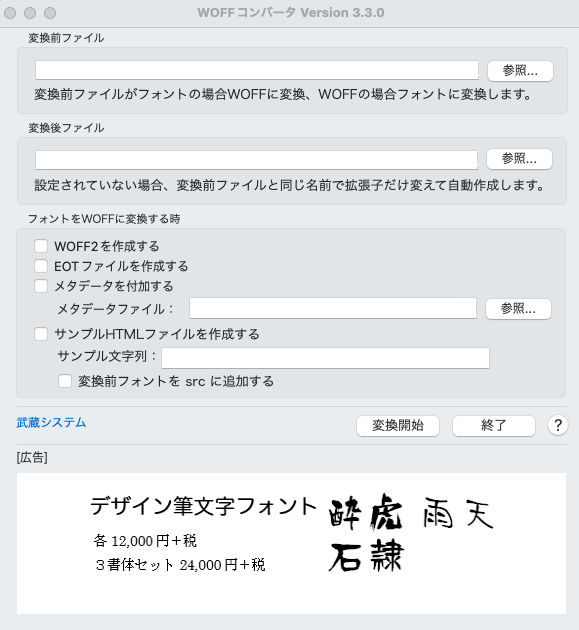
ダウンロードしたWOFFコンバータを開きます。

下記で設定します。
変換後ファイル・・・任意のパス(ファイル名は変換前ファイルと同じにしてください)
設定後、変換開始を押下するとwoff形式のフォントファイルが作成されます。
これを手順2でサブセット化したフォントファイルの数だけ実行します。
4.Webサーバーにフォントファイルをアップロード
用意したフォントファイルをWebサーバーにアップロードします。
今回はテーマ直下に「fonts」フォルダを作成し、その下に「Noto_Sans_JP」フォルダ、その中に「NotoSansJP-Regular.woff」と「NotoSansJP-Bold.woff」を配置することにします。
- WordPressでの配置例
-
themes
ーテーマのフォルダ
ーーfonts
ーーーNoto_Sans_JP
ーーーーNotoSansJP-Regular.woff,NotoSansJP-Bold.woff
5.CSSの設定
フォントファイルをアップロードしたら、@font-faceでフォントを読み込みます。
- 任意のcssファイル
-
@font-face {
font-family: 'noto-sans-jp';
src: url(./fonts/Noto_Sans_JP/NotoSansJP-Regular.woff)format("woff");
font-weight: normal;
font-display: swap;
}
@font-face {
font-family: 'noto-sans-jp';
src: url(./fonts/Noto_Sans_JP/NotoSansJP-Bold.woff)format("woff");
font-weight: bold;
font-display: swap;
}
font-weightを指定することで値ごとにフォントを出し分けることが可能です。
また、font-display:swapを記述することでフォントを読み込む前にテキストを表示することができ、PageSpeed Insightsのスコアアップにつながります。
最後に、font-familyにnoto-sans-jpを指定します。
- 任意のcssファイル
-
font-family: 'noto-sans-jp',【設定したいフォント】, sans-serif;
設定後、サイトを確認しフォントが「NotoSans JP」になっていたら成功です!




ホームページ制作のご相談はこちら WEB講座一覧

