WEB講座
まずは何から学べばいいの?


Web講座講師のふくろう先生と申します。

Webサイトを作るのは全くはじめてのド素人です。

では、何から学べばよいかも含め、楽しみながら作ってみるかね。

基本の基本からよろしくお願いします。
まずはHTMLとCSSを学ぼう!
まずは、基本中の基本であるHTMLとCSSを勉強しましょう。
ほとんどのWEBサイトは、HTMLとCSSという言語で見た目が作られています。
見た目以外、何があるの?と思うかと思いますが、動きや機能的なことはJavaScriptなどで作ります。
では、HTMLとCSSって何なの?ってことですが、簡単に言うと下記になります。
HTML・・・文字
CSS・・・文字の色や大きさ、背景の色や配置などを指定するための言語
HTMLは文字?って思いますよね^^;
HTMLとは、HyperText Markup Language(ハイパーテキスト マークアップ ランゲージ)の略称で、その名の通りWebページにテキスト(文字)を書く言語になります。
では実際にHTMLファイルを作ってみましょう。
HTMLを書いてみよう!
HTMLを書くのは、思っているよりはるかに簡単。
① Windowsの場合、標準搭載されている「メモ帳」を開きます。
② そこに何でもいいので、文字を書いてみましょう。
③ 文字を書いたら、メモ帳のファイルをhtml形式で保存します。
やり方は簡単。
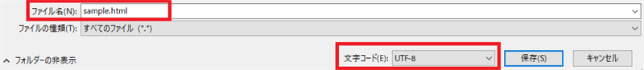
ファイル名を「sample.html」にします。
※拡張子が.htmlであれば、ファイル名は何でも大丈夫です。
※文字コードは「UTF-8」で保存してください。

すると↓下記のようなファイルが出来上がります。

④ これをダブルクリックすると自分のブラウザに先ほど書いた文字が表示されます!
たったこれだけでHTMLが書けるんです。
でも、「HTMLってもっと難しく見えるよ」っていう方もいますよね。
それはタグという物をHTMLには書くからです。
タグって何?
タグって何なのでしょうか?
簡単に言うと、タグとは文字に「意味」を与えてあげる印みたいなものです。
下記の例のように、文字をタグで囲ってあげることにより、ただの文字がp(段落)やh1(見出し)といった意味を持つようになります。
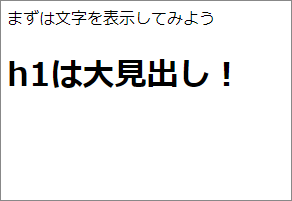
<P>まずは文字を表示してみよう</P>
<h1>h1は大見出し!</h1>
たったこれだけで、ブラウザでそのhtmlファイルを開くと下記のようになります。

もちろん、HTMLのタグは他にもいくつかありますが、基本的にタグで囲ってあげるだけで、文字に意味を持たせることが出来るようになります。
他にも<h2>タグや、<li>(リスト)タグ等、いろいろありますが、タグの種類はそこまで多くないので、1つずつ覚えていけば比較的すぐマスター出来ます^^
CSSとは?
HTMLは、なんとなくわかって頂けたと思いますが、CSSが何かわかりませんよね。
CSSとは、(Cascading Style Sheets)とはカスケーディング・スタイル・シートの略称になり、その名の通り、Webページのスタイルを指定するための言語です。
先ほどのHTMLで<p>(段落)タグなどを使いましたが、cssは<p>タグの文字サイズはいくつ等、文字の大きさや色など、HTMLで書いた物を見やすくしたりデザイン性を持たせることが出来ます!
詳しくは次回に説明させて頂きますね。


そのために少しずつ勉強しよう!
ホームページ制作のご相談はこちら WEB講座一覧

