WEB講座
CSSを学ぼう(超初心者編)





まずは、CSSで何が出来るかを教えてください。
CSSとは?
CSS(カスケーディングスタイルシート)とは、ウェブサイトのデザインやレイアウトなど、見栄えを設定するための言語です。
「スタイルシート」ともよく言われています。
HTMLとCSSの関係
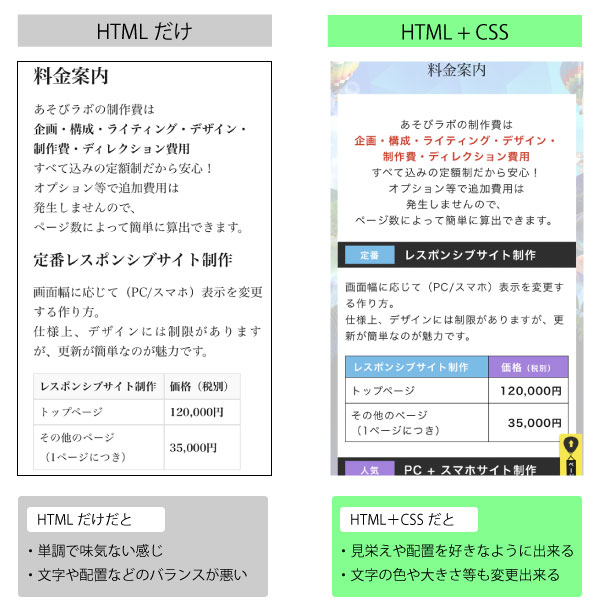
HTMLだと、単調で味気ない感じになるだけでなく、文字の大きさや配置など、バランスが悪い感じになってしまいます。
※h1タグ等のフォントサイズは、各ブラウザのデフォルト設定で表示されます。
HTMLにCSSを足してあげると・・・
文字の色や配置を変更できたり、背景色を変更できたり見栄えを良く出来るだけでなく、配置の調整も出来るので、使いやすく見やすいページになります。

HTMLは、ページ内の文章を書いたり、タグで文字に「意味づけ」することにより、見出しや段落、リンクやリストなど、ページの骨格となる物を作ることができます。
CSSは、その骨格に肉付けしたり化粧したりする役目を担っています!
そのため、Webサイトを作るためには、HTMLとCSSが書けるようになる知識とスキルが必須になります。
CSSで出来ること
今回は概要だけなので、CSSで出来ることを少しだけ紹介します。
① 文字を好きな色に変更できる。
<p>文字色を変えたいな</P>
これにCSSで色の指定をしてあげると・・・
CSSのコード
p {
color: #0000ff;
}
↓
文字色を変えたいな
文字の色が変わりました!
「#0000ff」というのは、色のコードになります。
文字の色だけでなく、大きさを変更することも出来ます!
CSSファイルは、どうやって作るの?
CSSの役割はなんとなくわかったけど、どうやってCSSファイルを作ればいいの?とか、HTMLとどうやって結びつければいいの?って思いますよね。
まずCSSファイルの作り方ですが、HTMLの時と同様に「メモ帳」などのテキストエディタを使って書き、拡張子を「.css」で保存するだけで作成出来ます!
HTMLとの結びつけ方は、もう少しHTMLの知識も必要になってくるので、次回から少しずつ説明していきますね。

実際に作るとなると難しそうだけど、出来そうな気がしてきました!

構成やアイディアが重要じゃし、イメージを形にするために知識やスキルを身につけよう!
ホームページ制作のご相談はこちら WEB講座一覧

