WEB講座
CSSを学ぼう(背景を指定する)


前回、CSSの組み込み方を学んだので、
今回はCSSの書き方をもう少し説明するぞよ。
今回はCSSの書き方をもう少し説明するぞよ。

よろしくお願いします。
背景の色を変えてみたいのですが、どうすればよいでしょうか?
背景の色を変えてみたいのですが、どうすればよいでしょうか?

よい質問じゃ!
では、今回はCSSで背景を指定する方法を学んでみよう。
では、今回はCSSで背景を指定する方法を学んでみよう。
CSSで背景を指定する
CSSで背景色を指定したい場合は、background-colorプロパティを使います。
色を指定する場合、値としてカラーコード(#000000等)やカラーネーム(blue等)で指定します。
■値
#0000ff (青色)
blue (青色)
#0000ff (青色)
blue (青色)
■transparent
背景色を透明にします。
■記述例(カラーコードの場合)
body {
background-color:#0000ff;
}
body {
background-color:#0000ff;
}
■記述例(カラーネームの場合)
body {
background-color:blue;
}
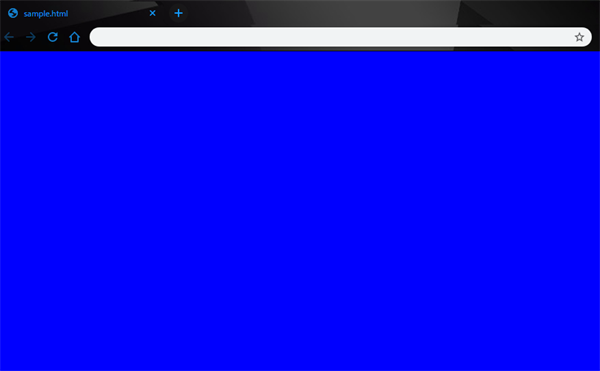
上記の記述例のようにCSSを書くと、背景を青色にすることができます。

たったこれだけの記述で背景色を指定することが出来るので、簡単です!
背景を画像にしたい場合
背景を色ではなく、画像にしたい場合もあると思います。
その場合はbackground-imageプロパティを使って指定します。
指定できる値は、下記になります。
■background-imageに指定できる値
①画像のアドレス(画像を置いている場所の指定)
画像ファイルを置いている場所のアドレスです。
②none
背景画像を表示しない状態にします。
■記述例
body {
background-image: url(images/sample.jpg);
}
body {
background-image: url(images/sample.jpg);
}
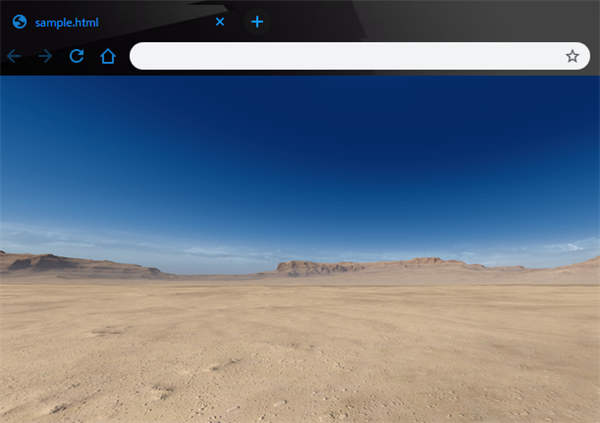
上記の記述例のようにCSSを書くと、背景に画像を表示することができます。

画像サイズによっては、タイル上に(繰り返し)画像が表示される場合があります。
その場合は、background-repeatプロパティで、背景画像をどのように繰り返して表示するかを
指定することが出来ます。
・repeat
背景画像をタイル上に並べて表示します。(縦横に繰り返し)
背景画像をタイル上に並べて表示します。(縦横に繰り返し)
・no-repeat
背景画像を繰り返さず、1つだけ表示させます。
・repeat-x
背景画像を横にのみ繰り返して表示します。(横軸でリピート)
・repeat-y
背景画像を縦にのみ繰り返して表示します。(縦軸でリピート)
backgroundの指定は他にも下記プロパティがありますが、本講座はあくまでもへっぽこなため、
詳しいことは書籍や他のためになる講座で調べてください^^;
background-position
background-size
background-origin
background-clip
background-attachment
background-size
background-origin
background-clip
background-attachment

背景ってこんなに簡単に指定できるんですね。

サイト制作は難しく感じるけど、設定の1つ1つは簡単なことが多いんじゃ。
やりたいことが増えるにつれ記述が増えてしまうけど、1つずつキチンと書いていけば必ず出来るぞよ。
やりたいことが増えるにつれ記述が増えてしまうけど、1つずつキチンと書いていけば必ず出来るぞよ。

地道に丁寧に書いていけばいいってことですね。

そうじゃ!
ウェブ制作は地味な作業を積み重ねて、やっと良いものを作ることが出来るのじゃ。
ウェブ制作は地味な作業を積み重ねて、やっと良いものを作ることが出来るのじゃ。
ホームページ制作のご相談はこちら WEB講座一覧

