WEB講座
レスポンシブについて(ソリッド&リキッドレイアウト)


ブラウザを縮めるごとにレイアウトが変わる物と幅によって表示が切り替わる物がありますよね?

・ソリッドレイアウト
・リキッドレイアウト
という2種類のレスポンシブサイトの制作方法があるんじゃ。
スマホ対応やレスポンシブについて
まず、「スマホ対応が全くされていないサイト」と「一昔前のスマホ対応」について説明します。
■スマホ対応が全くされていないサイト
下記のようにスマホで見てもPCサイトと同じ表示になります。

■一昔前のスマホ対応方法
【PCサイト】PC用のHTML・CSSで制作
【スマホサイト】スマホ用のHTML・CSSで制作
PCサイトとスマホサイトを分けて作っていた。
しかし、この方法だと全ページのURLが2種類あることになってしまいます。
(例)
PCサイトのURL:https://asobi-lab.co.jp/
スマホサイトのURL:https://asobi-lab.co.jp/sp/ 等

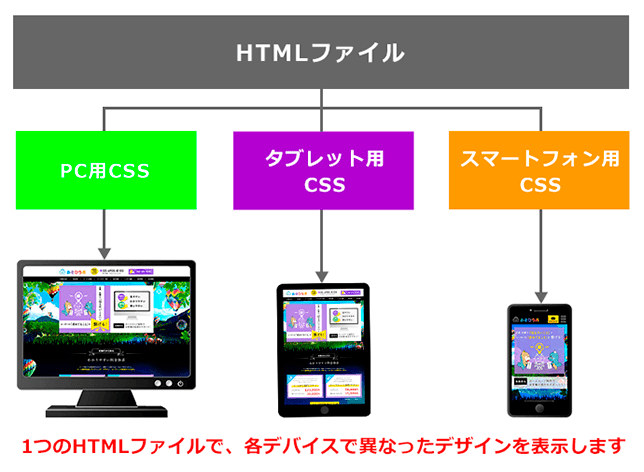
レスポンシブとは
①レスポンシブウェブデザインの略
②PC・スマホ・タブレット等、どんなデバイスでも画面サイズに応じたレイアウトで表示することができる。
③PCサイトもスマホサイトも同じURLになるのが特徴。
SEO上も有利と言われています。
Googleも下記のようにレスポンシブを推奨しています。
※いくつか省略しています。
・同じコンテンツのページをいくつも維持管理する手間が省ける。
・ユーザーをデバイスごとに最適化したページにリダイレクトする必要がないため、読み込み時間を短縮できる。
・Googlebotがクロールするために必要なリソースを節約できる。
同じコンテンツページが複数あると、別々(PC/スマホ)のGooglebotが複数回クロールする必要が発生します。
レスポンシブの場合は、ページを一度クロールするだけで済む。
Googleによるクロールの効率が上がると、サイト内のより多くのコンテンツがインデックス登録され、適切な間隔で更新されることに繋がります。
※レスポンシブ ウェブ デザイン | Google 検索デベロッパーガイドより
https://developers.google.com/search/mobile-sites/mobile-seo/responsive-design
レスポンシブにするメリット
①サイトの運営や更新の手間が少なくなる。
HTMLファイルが1つなので、1つ編集するだけでPC・スマホに反映させることができる。
②URLが1つでOK
PC用・スマホ用サイトをそれぞれ作るとURLが別々になるが、レスポンシブサイトなら1つのURLで運用できる。
③検索エンジンから評価されやすい。
検索エンジンは、スマホでアクセスしやすいサイトを高く評価しています。
URLが1つなので、一元化した正規のURLを設ける事が容易。
レスポンシブサイトのデメリット
①元となるHTMLが1つのため、PCとスマホで大幅にデザインを変えることが出来ない。
②ページの読込速度が遅くなる場合がある。
スマホでアクセスした際に、PCサイトの情報も読み込むので、表示速度に遅延が生じる場合がある。
レスポンシブサイトの具体的な作り方

①レスポンシブにするためには、各デバイスの表示領域を設定する必要があります。
そのためには、HTMLにmetaタグを記載します。
例:<meta name=”viewport” content=”width=750″>
②cssでレイアウトの指示をする。
レスポンシブは、画面幅の数値によってcssを切り替えます。
切り替えるピクセル数のことをブレイクポイントと呼びます。
ブレイクポイントの値を指定することにより、ユーザーが使用するデバイスを認識して、画面幅に合ったレイアウトを表示します。
ブレイクポイントを決めたら、cssにメディアクエリを追加します。
③メディアクエリ
例:750pxでレイアウトを切り替える場合は、
@media screen and (max-width : 750px) { 変更するスタイル }
と記述します。
上記の記述によって、幅750px以内は独自のスタイルを当てることが出来ます。
④ソリッドレイアウト等のサイトレイアウトと組み合わせる事によって、色々なデバイスで最適なデザインを表示することができます。
サイトレイアウトの代表的な種類
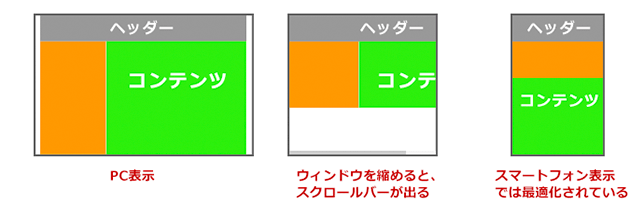
①ソリッドレイアウト(固定レイアウト)
あそびラボは、この制作方法です!
PC・スマホで固定幅で表示させることが出来るので、それぞれ凝ったデザインが実現できるのが1番のメリット。
ウィンドウの幅に関係なく、固定幅でレイアウトを確定する。
ピクセル(px)単位で幅を設定します。
(例)ブレイクポイントが750pxの場合
幅が750pxになるとスマホデザイン、750px以上はPCデザインを表示。
PCのブラウザのウィンドウを縮めると横スクロールバーが出ますが、タブレットやスマホでは表示が最適化されます。

●メリット
誰が見ても同じレイアウトを表示させることができる。
制作者の意図したレイアウトで見てもらえる。
●デメリット
適切な固定幅を指定せずデザインすると、レイアウトの両端が切れたり余白が目立ってしまう結果になる。
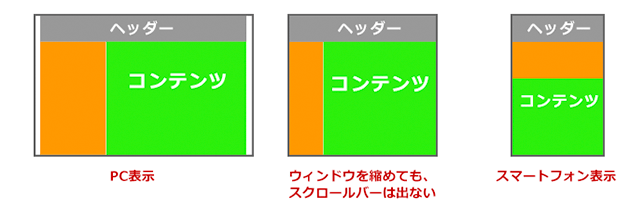
②リキッドレイアウト(可変幅レイアウト)
幅をパーセントで指定するので、幅を縮めていくと流動的にレイアウトが変化。
凝ったデザインよりもシンプルなデザイン(ECサイト等)で使用されることが多い。
ウィンドウの幅に合わせて、コンテンツの幅も変化する。
ブラウザの横幅に応じて可変するデザイン。
幅はパーセント(%)で指定するのが一般的。
流動的に可変するので、横スクロールバーは出ません。

●メリット
ウィンドウ幅が広くても狭くてもそれなりに表示できるので、ユーザーに優しい作りとなる。
●デメリット
閲覧するディスプレイにより見え方が異なるため、意図しないレイアウトで表示されることがある。
ウィンドウ幅が狭すぎたりすると改行が多くなって読みにくくなったり、逆に広すぎると間延びしたデザインになりバランスが悪くなる。
③フレキシブルレイアウト
リキッドレイアウトのデメリットをカバーした新しいレイアウト。
最大幅と最小幅を決めておくことで、ウィンドウ幅が広い場合両端に余白が生まれ、可読性が失われずバランスよく表示されます。
※他にもグリッドレイアウト等もあります。

でも、ずっと気になってたのでスッキリしました!


ホームページ制作のご相談はこちら WEB講座一覧

