WEB講座
テキストエディターについて(番外編)




もちろんダメという事は無いが、HTMLやCSSを書くのならメモ帳よりも使いやすい、コーディングに特化した物があるのじゃ。

でも、そんな便利な物があるなら、なんでもっと早く教えてくれなかったんですか?

コーディングに特化したエディターを使うメリット
確かにメモ帳でもHTMLを書くことはできるのですが、記述量が膨大になってくるとタグを打つのが面倒だったり、管理するのが手間になったりと、イマイチ効率が良くありません。
そんな問題をほぼ全て解決すると言っても過言ではないのが、コーディングに特化したエディターです。
<h1>~</h1>、<p>~</p>、<div>~</div>などよく使うタグを、いちいち手打ちしなくても一発で補完入力してくれます。
■コードヒント
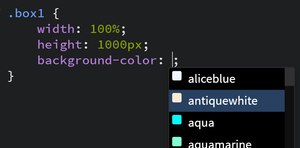
HTMLのタグやCSSプロパティの頭文字だけ入力すると、それに付随する選択肢(コードヒント)がズラッと出てきます。

■ライブプレビュー
初めての方は聞きなれない単語かもしれませんが、
読んで字の如く現在打っているHTML・CSSの姿形をリアルタイムで表示・確認できる機能です。
■単純に見やすい・使いやすい
前述したとおり記述量が膨大になってくると、タグやプロパティが見づらく管理が大変になります。
コーディングに特化したエディターでは、タグやプロパティが色分けされていたり、少しでも管理しやすくなるよう作られているので、それだけでも見落としやケアレスミスをぐっと減らすことができます。
無料で使えるテキストエディター
ふくろう先生による独断と偏見ですのでご了承ください。
(順不同ですので特に優劣を助長するものではありません。)
言わずと知れたAdobe社から提供されているテキストエディターです。
基本的な機能は備わっており標準的で使いやすく初心者の方にもオススメです。
拡張プラグインと呼ばれる物を各々で追加していき、自由にカスタマイズすることが可能です。
■Atom(アトム)
Github社(ギットハブ)から提供されているテキストエディターです。
こちらも無料で使える上、使い方を解説しているサイトが沢山あるので初心者にオススメです。
基本的な機能もばっちりと備わっており、とても使いやすく快適にコーディングすることが可能です。
■Visual Studio Code(ヴィジュアルスタジオコード)
あのMicrosoft社(マイクロソフト)から提供されているテキストエディターです。
JavaScriptを始めとする様々な言語に対応していて、初心者から上級者まで幅広い層にオススメです。
特にタグ打ちの自動補完機能は素晴らしく、一度は体験する価値があるかもしれません。
この他にもまだまだ沢山のテキストエディターがあるので、色々なサイトを参考にして自分にあった物を見つけてください。
それではまた次回(^_^)/~

テキストエディターってこんなに便利なんですね。

これでさらにHTMLとCSSの勉強を頑張るのじゃぞ。

ところで、さっきも聞いたんですけど、なんで今まで教えてくれなかったんですか?

最初のうちは面倒でも、一つ一つパンちゃんの手で練習して欲しいと思ったからじゃ。


ホームページ制作のご相談はこちら WEB講座一覧

