WEB講座
配色ツール「Goodpatette」の使い方



では、今日は配色を考える際にサポートしてくれるツールを紹介するぞよ。

ぜひ教えてください~。
Webデザインにとって、「色」を上手に使うことはとても大事なことで、難しいことです。
そんな時に使用するのが配色ツール。
さまざまな配色ツールがありますが、今回はUIデザインに特化されたオンラインの配色ツール「Goodpalette」について紹介します。
Goodpaletteの魅力
GoodpaletteはUIデザインに特化した配色ツールで、ネット上で無料で使用できます。
デザインに統一性をもたせるためには、何色も多用するのではなく基本ベース3色を考えてからデザインしていくことが基本ですが、Goodpaletteはその3色を自動生成してくれます。
- 基本ベース3色
- ①プライマリーカラー
②アクセントカラー
③ベースカラー
Goodpaletteの使い方
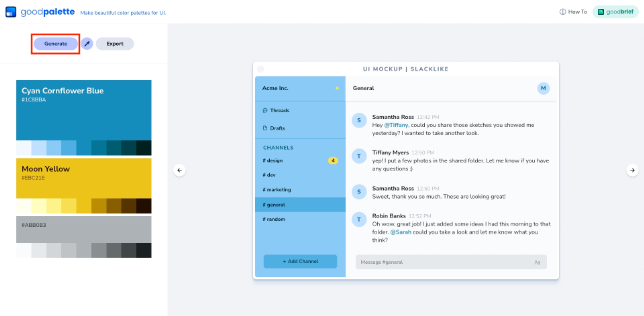
画面左上にある「Generate」ボタンをクリックするだけで、良い感じの配色を作り出してくれます。
生成した配色は、Webサイトやチャット画面、ダッシュボードなどで雰囲気をチェックすることが出来ます。

左上部のGenerateボタンから色を生成。 右側にはチャット画面に色が反映されどう見えるか確認できる。

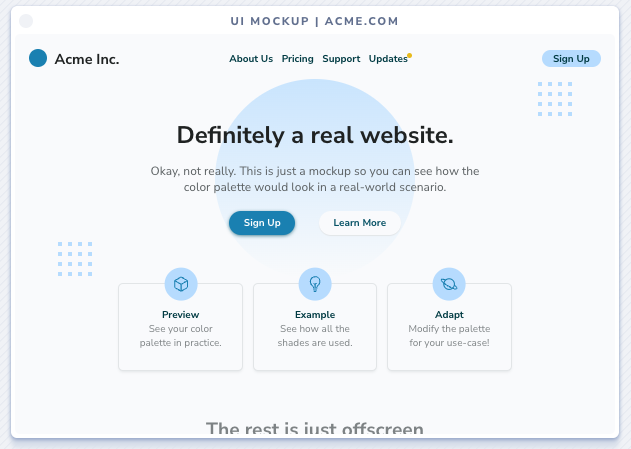
Webサイトで確認した場合

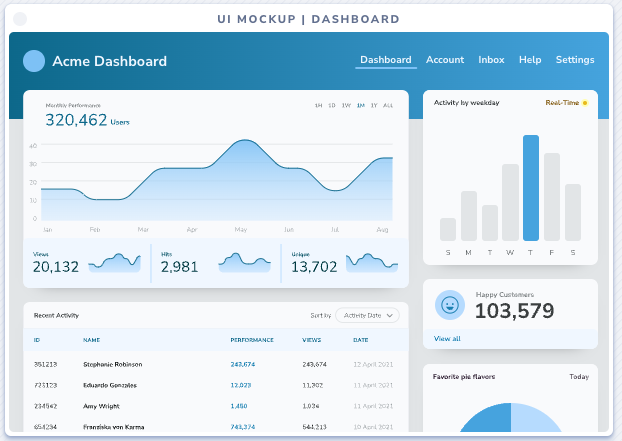
ダッシュボードで確認した場合
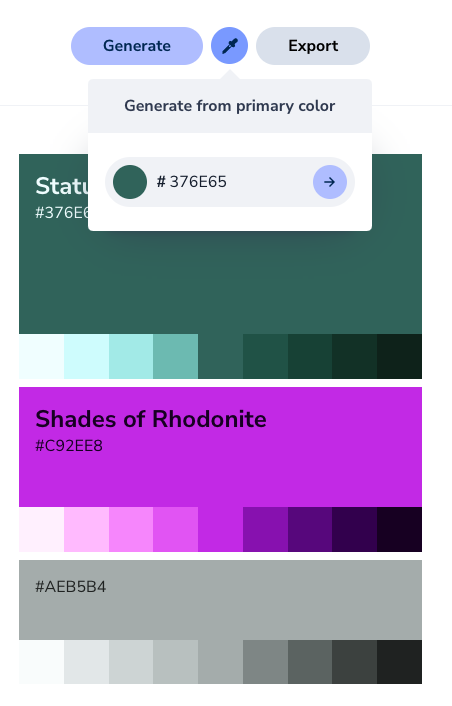
プライマリーカラーで使用したい色が決まっている場合は、スポイトをクリックしてカラーを設定。
右にある矢印をクリックすると、それに合ったアクセントカラー・ベースカラーを生成してくれます。

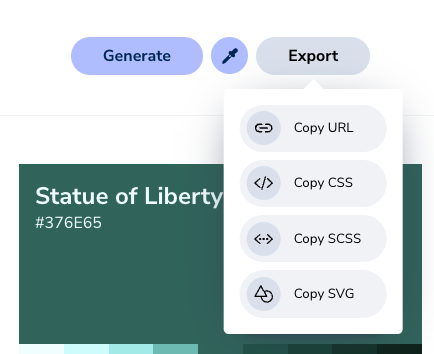
生成した配色はエクスポート機能により、「CSS/SCSSの変数」として簡単に利用できます。

SVGにも対応!
カラーパレットもすぐ作れます。

WEBデザインを考える時に「配色」はすごく悩みますよね。
悩んだ時は、こういった配色ツールに頼ってみるのもひとつの解決方法です。
配色がバシっと決まると、見やすくてかっこいいサイトに繋がります!
配色について深く学びたい方は、色彩検定の勉強をするのもオススメです!
色彩検定とは?試験概要や勉強方法をわかりやすく解説|日本デザイン



デザインする楽しみがまた増しました~^^
ホームページ制作のご相談はこちら WEB講座一覧

