WEB講座
HTMLの全体構造1(要素について)





全くわからないので、基本の基本から教えてください!
HTMLの各要素について
HTMLの基本となる枠組みや要素について説明します。
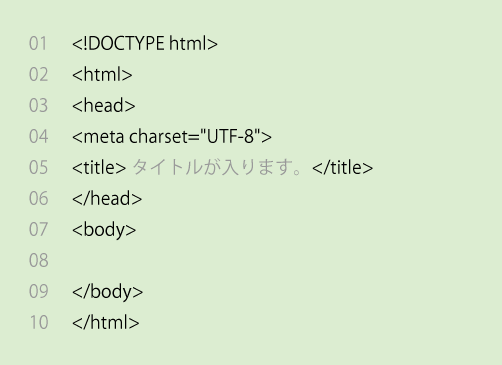
まずは、下記の図を見てください。

一般的なHTMLは、上記のような大きな要素となるタグの中(枠組みの中)に書いていくことになります。
では、この枠組みについて1つずつ説明していきます!
<!DOCTYPE html> DOCTYPE宣言
まずは先頭にある<!DOCTYPE html>というタグについて。
これはHTMLの中では特別な役割を持ったタグで、要素のタグではなくDOCTYPE宣言と呼ばれています。
現在使われているHTMLのバージョンはHTML5が主流ですが、HTMLには様々なバージョンがあります。
今からウェブサイトを作られる方はHTML5で大丈夫ですが、過去にはHTML4やXHTML等がありました。
■HTML4.01
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01//EN” “http://www.w3.org/TR/html4/strict.dtd”>
HTML5に比べて記述が難しいですよね^^;
なので最新のHTML5で作りましょう。
私達もDOCTYPEを見れば、どのバージョンで作っているかがすぐわかりますが、「HTML5で書きますよ~」っていうことを宣言するためのタグになります!
<豆知識>
本来であれば、HTML5ではDOCTYPE宣言は不要になりましたが、ほとんどのブラウザはDOCTYPE宣言を付けないと旧式のページと認識して扱ってしまうため、それを回避するためにHTML5では、必要最小限のDOCTYPE宣言を付けることになっています。
html要素
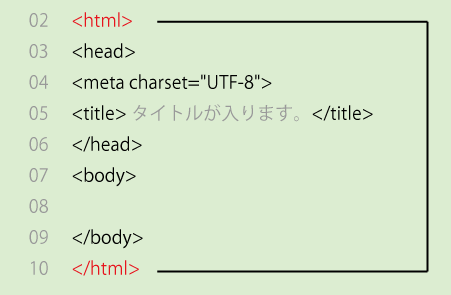
DOCTYPE宣言の次は、<html>~</html>を配置します!
DOCTYPE宣言を除くすべての要素は、この中に書き込みます。
因みに、はじまりは<html>と書き、終わりは</html>のように「/」を入れます。
これは<p>タグや<h1>タグなど、ほとんどのタグがその書き方になります。

ある要素の中に入っている要素を子要素ということもあります。
逆に子要素を含んでいるものは、親要素ということになります。
html要素は、全ての要素の大元になるのでルート要素とも呼ばれています。
head要素とbody要素
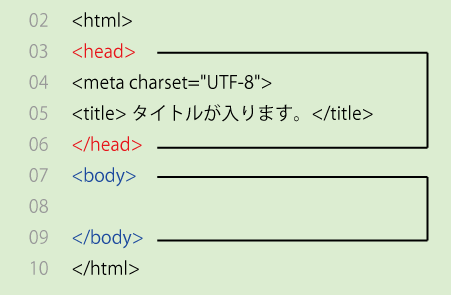
html要素以外の要素は、全てhtml要素の中に書きますが、<html>タグの直下に直接入れることが出来るのは
head要素とbody要素だけになります!

head要素は、Webページに関する情報を入れるための要素です!
・文字コードを示す要素
・Webページのタイトルを示す要素
・適用するCSSやJavaScriptファイルのURL(場所)を示す要素
head要素に入れた内容はタイトル等を除き、基本的にはWebページの内容としてブラウザで表示されることはありません。
それに対してboby要素には、ブラウザで表示させたい内容(ページの内容)を入れます。
なので、コンテンツの内容は、body要素の中に入れていくことになります!
title要素
title要素は、Webページタイトルのテキストを入れる要素です。
titleタグを使って入れますが、テキスト以外は入れられないので注意してください。(画像等は不可)
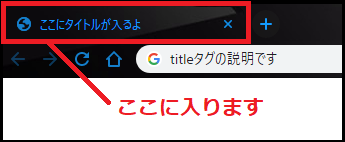
titleタグを使って入れた内容は、ブラウザのタイトルバー(またはタブ)に表示されます。

検索結果に出るタイトルも、基本的にtitleタグに入れたテキストが表示されます。
title要素は、head要素の中に必ず1つだけ入れる必要があります!
(head内であれば、入れる場所は自由です。)

DOCTYPE宣言、html、head、body、titleタグの意味はわかりました!


次回もよろしくお願いします~^^
ホームページ制作のご相談はこちら WEB講座一覧

