WEB講座
class属性とmargin・paddingについて



前回までの範囲はもう完璧です!

今回は新しいことも学ぶので、
しっかりついて来るのじゃぞ。
class属性
さて、今回はまずはじめにclass属性というものを学習していきましょう。
classとは要素を一意(オンリーワン)にしたい時に使います。
実際に例を見てみましょう!
<div class=”box1″></div>
上記のように記述すると、div要素に「box1」というclass属性が付与されます。
今回は例としてbox1としましたが名前は何でもOKです。
.box1 {
width: 100%;
background-color: blue;
}
CSSのほうでは、セレクタのところに「.box1」と記入すればいいだけなので簡単です!
一つ注意が必要なのが、クラス名を入れるときは必ず「ピリオド(.)」を入れてから記入します。
margin・padding
次は要素の配置に関するプロパティを学びます。
HTMLの要素は指定をしなければ、基本的に画面の左上から順に縦に並んでいきます。
なので、細かい要素の配置などはCSSの方で整えていきます。
まずは、margin・paddingを使って配置を整えてみましょう!
.box1 {
margin: 100px;
}
.box1 {
padding: 100px;
}
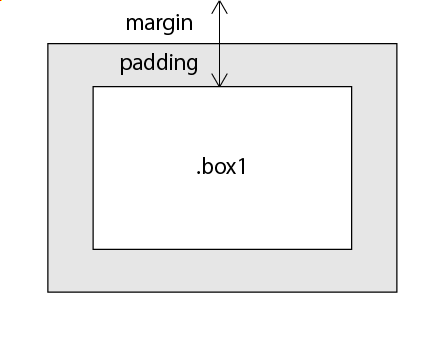
・marginとは自分から見て外側に
・paddingとは自分から見て内側に
上下左右どれだけ余白を設けるか!というものです。
また「top・right・left・bottom」を付け足すことによって、その方向のみに適応させることができます。

前回作ったサイトの配置を整えよう!
長くなってしまうのでソースコードの掲載は省力しますが、今回学んだことを使って、前回のサイトを整えてみましょう。
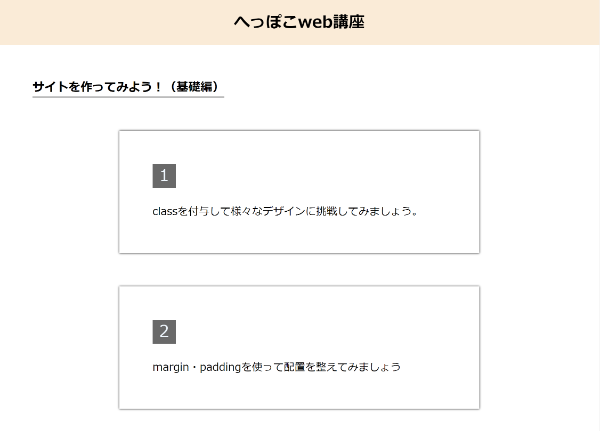
今回は参考として、こんな感じにしてみました。

これは一例なので、様々なデザインに挑戦してみてくださいゞ
この講座は あくまでもへっぽこ講座なので、わからないことや不明点は、もっと参考になるきちんとしたサイトを見て、より理解を深めてみてください~> <



次回も楽しみです。
ホームページ制作のご相談はこちら WEB講座一覧

